はじめに
プログラムに関わりはじめてから2年ぐらい経つ。しかし、画面があるプログラムに関わったことは一度もない。
画面があるプログラムについて知りたい。C#の知識が主なので、C#で作成したい。
そこで、WPFについて学んでみようと思った。
目標
・WPFの概要を知る。
WPFとは何か?
WPF(Windows Presentation Foundation)は.NET Framework 3.0以降に含まれるプレゼンテーション層技術(GUI開発ライブラリ)。
◆特徴
・コアの部分にグラフィックス・ハードウェア(GPU)を活用したベクター・ベースのレンダリング・エンジンを採用。
→ベクタ形式で画像処理を行う。拡大縮小や画像サイズが見た目の大きさに依存しない。
・ボタンやリストボックスなどのコントロール、ラスター画像やベクター・グラフィックス、頂点メッシュを用いた3D描画、
動画などのメディア、リッチテキスト(RTF)などの整形済み文書に対して、統一的な開発機能を提供。
→とにかく幅広く対応できる。
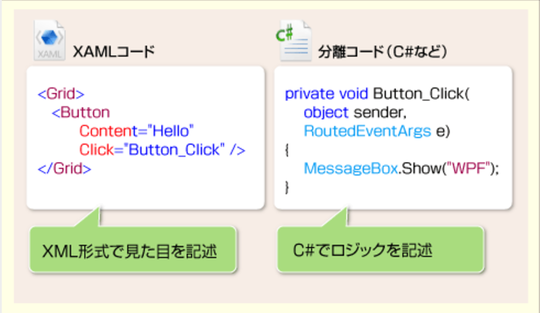
・XAML(Extensible Application Markup Language)と呼ばれる、XML形式の宣言的言語を用いて
ユーザー・インターフェイスを記述する。
→見た目(=外観デザイン)に関する部分をXAML言語で記述し、ロジックをC#言語などを用いて記述することで、
アプリケーションの見た目に関する部分をロジックから完全に切り離す構造になっている。
◆プログラミング・モデル

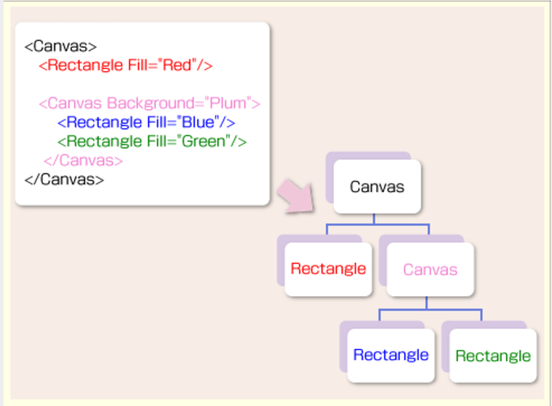
・ツリー構造のUI要素
<利点>
・要素の親子関係によって柔軟に変更可能
<メモ>
例えば、親要素が回転したら、子要素も回転する(親の位置に依存する)ということらしい。

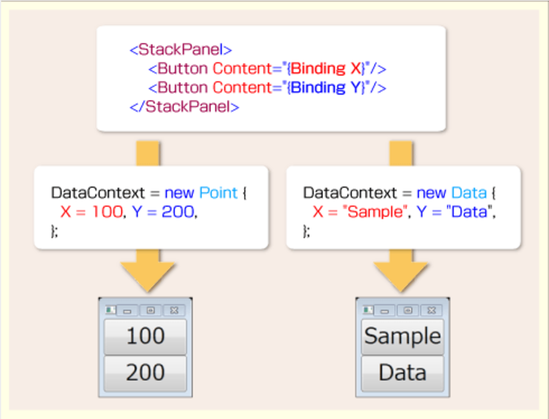
・データ・バインディング
(ビューとモデルを分離するための仕組み)
<利点>
・ビューとモデルの接点が1点(DataContext)で済む
・ビューの内部には一切ロジックを持つ必要がない
<メモ>
例えば、画面の色変えたいときに、内部ロジックで色を使用していたら、画面とロジックの両方で修正が必要になってしまう。
→拡張性低い、保守性低い
DataContextはobject型でなんでも入るらしい。
なぜWPFか?
少し話が変わるが、C#で画面といえばWindows Formsを思いつくと思う。
ではなぜ、Windows FormsではなくWPFを選んだのか?
両者を簡単に比較してみる。
| Windows Forms | WPF | |
| 実行環境 | 旧いOSや旧い.NET Frameworkでも動作 | NET Framework3.0以降 |
| レンダリング | ラスタ形式 | ベクタ形式 |
| 機能 | カスタマイズが困難 |
カスタマイズが容易 タッチパネル対応 |
カスタマイズが容易に越したことはないので、やはり、WPFの特徴でもあるバインディング機能が、魅力的にみえる。
しかし、初心者で画面を作成するなら、なんとなく馴染みがあるWindows Formsのほうがよいとも思っていた。
(書籍などもたくさんあるので)
ところが、、
Windows Formsは
・バグが放置されている
・公式のサポートがほぼ終わっている
・WPF, Silverlight, Windows 8 ストアアプリ(Windowsストアアプリ), UPWなどが全部XAMLを使っている
ということがわかってきたので、今後のことを踏まえWPFを選択した。
MVVMとは?
話を戻す。
WPFの特徴がなんとなく掴めたところで、ビュー、モデルといった単語が出てきた。
プログラムの構成を、ビューやモデルとして分けて考えることが大事なようだ。
プログラムの構成モデルにはMVC,MVVMなどがあるが、WPFは、MVVMを基本とする。
では、MVVMとは何か?
・MVVM(Model-View-ViewModelの3つの部分に分割して設計・実装するもの。)

正直、まだこの部分については理解できていない、、。
画面とロジックは完全に分離、ロジックだけで単体テストが通ることが望ましいという感じか?
以下サイトで、MVVMパターンで作成されたサンプルコードを見ることができる。
イメージは掴めるかもしれない。
MVVM入門 その1「シンプル四則演算アプリケーションの作成」
https://code.msdn.microsoft.com/windowsdesktop/MVVM-d8261534
サンプルで学ぶ~百聞は一見に如かず~
ここからは自分でサンプルを作成し、理解を深めてみる。
①とりあえず安定のHello World(-ω-)/
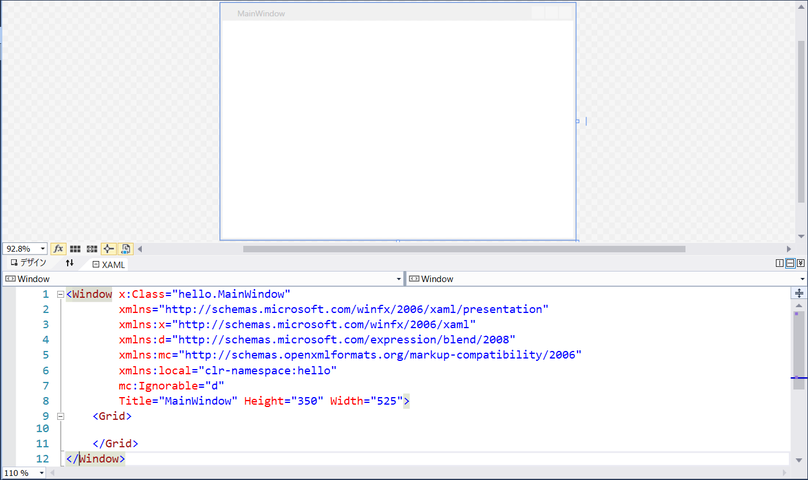
新規プロジェクトの状態。MainWindow.xamlとMainWindow.xaml.csが勝手に作成されてる。
あと、すでに初期のXAMLコードが作成されてる。

まず、この時点のXAMLから理解していきたい。HTML, CSS, JavaScriptの知識があると難易度が下がるそうだが、あいにく
どの知識もないため、XML風の謎言語といった感じである。
そこで、調べたことを整理していく。
基本的には
・タグ名がクラス名
・属性がプロパティ
・XML名前空間がC#の名前空間に対応(URLに対して複数のC#の名前空間を紐づけることが出来る)
上記のことを踏まえてみていくと、
<Windows …> … タグなので、Windowsクラス。
xmlns … XML名前空間なので、名前空間(※)。(xmlns:xなどはXMLの決まり事)
Title, Height, Width … 属性なので、プロパティ(すでに値が設定されている)。
<Grid> … タグなので、Gridクラス。
ということがわかる。
※XAMLは、XML タグと .NET Framework クラスを結びつけるための機構で、XAMLの仕様自体が持っているタグと、
WPFのライブラリ中で定義されているタグ(= クラス群)の2種類のタグがある。
http://schemas.microsoft.com/winfx/2006/xaml/presentation の方が WPFで定義されたタグ(クラス群)。
http://schemas.microsoft.com/winfx/2006/xaml の方が XAMLの仕様自体に含まれるタグをあらわす XML 名前空間。
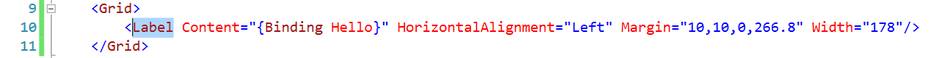
では、試しにLabelをドラッグ&ドロップ。
バインディング機能を使用したいので、ContentをBinding Helloにしてみる。

次に、Helloプロパティを追加。DataContextがビューとモデルの接点とのことなので、DataContextに自分を設定。
(自分を設定するのはHelloを自分が持っているから。別クラスならそのクラスを設定する)
ちなみに、Bindingできるのはプロパティだけなのでフィールドとかはダメらしい。
あと、publicじゃないとダメらしい。

最後に実行。

おわりに
本当はもう少しアプリらしいサンプルも作成する予定であったが、なかなか難しく作成まで至らなかった。
次は、MVVMを意識して、アプリ作成に挑戦してみたいと思う。
参考
「WPF入門」http://www.atmarkit.co.jp/ait/articles/1005/14/news105.html
「MVVMパターンの常識」http://www.atmarkit.co.jp/fdotnet/chushin/greatblogentry_02/greatblogentry_02_01.html


コメントをお書きください