WEBページを作成する上で理解が必要なCSSだが、そもそもCSSって何なの???
という状態の解消から、これ便利なんじゃない?にいたるまで
どんなページをみて、どんな理解をしたのかをずらずらずらとメモしていこうかなと。
まずは、CSSとは?というところからのスタート!
単純に検索するとこのページにたどり着く↓
http://www.htmq.com/csskihon/001.shtml
でもこれだとCSS単品の説明が黒い文字で、、、、、、、
初心者の私はそもそもイメージが沸かないと頭に入ってこない場合が多数。←単純に文章が苦手
検索→説明文ヒット→いまいちイメージつかない→そもそも全体像は?(全体の中の役割は?)
と実際なっていたので次に検索して理解しやすかったのはコチラ↓
http://www.cyber-concierge.co.jp/pc_tama/css/css.html
これをみると、なるほどそうか、それぞれが役割もってがんばって表示させているんだなとなんとなく理解。

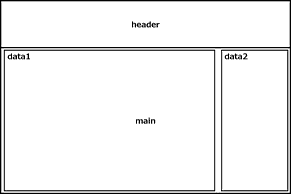
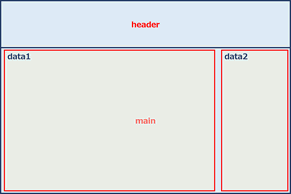
HTML:WEBページの枠組みとか構造

CSS:色とか文字の大きさとか装飾

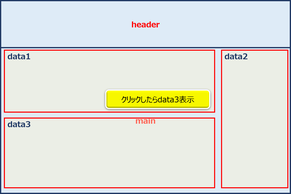
Javascript:クリックしたらどうとか
複雑な動き
ここまでくると、じゃあようやくCSSのできることできないこと云々かんぬんに進める状態。
じゃあ、WEBページを装飾していく中でCSSでできることは何だろう???
CSSでできることリスト↓
http://www.htmq.com/style/index.shtml
CSS3でできることリスト↓
http://www.htmq.com/css3/index.shtml
ここで出てきたCSSとCSS3。
初心者を悩ませるこのバージョンの違いは何なんだ、、、
という疑問を抱いてしまい、やっぱり検索。
https://allabout.co.jp/gm/gc/376450/
大きく3つの点で説明があった!
①従来の記述と混在が可能 (=書き直す必要がない)
②HTML5とセットではない
③今すぐ使える
ふむ。①と③から分かることはCSSとCSS3は別物という考え方ではなく、追加でできること増えましたっていうことですね。
(②についてはまた話が膨らむのでまた別記事で)
ってことは!
基礎を学ぼうと思えば、CSSで検索ヒットした内容をみていけばよいとすっきりしました。
初心者ってどの情報が正しいかの判断がまずつかないのが勉強方法難しいところだなあ。
CSSの基礎ってなんだろう?
まずは書き方かな。文法とそれぞれの意味を知らなくては読み解けないから、、、
http://www.d3.dion.ne.jp/~tiyoko01/style/style3.html
セレクタと属性と属性値なるものを書けばよい。
つまりは装飾する範囲と範囲のどの部分をどうするかを書けばよい。
これで大体読み解けそうだなってとこまでこれました。
ここで出てくる願望、、
実際に反映させてみたい。
そのほうが手っ取り早い!
ということで、どうやってHTMLのベースのところにCSSの装飾を反映させるの?ってなるんだけれども
反映のさせ方は種類があるようなのでまた検索。
http://qiita.com/kikako/items/580039de452de909d82d
3種類かあ~。
それぞれにメリデメがあるみたいだけれどそれはまあ追々。
今回はhtmlファイル1つとCSSファイル1つ作成して、htmlファイルに外部ファイルとしてCSSファイルを読み込ませる。
【HTMLファイル】
まずはメモ帳ひらいて、ファイル名.html として文字コードをUTF-8にして保存。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>サンプル1</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>背景を青</h1>
</body>
</html>
【CSSファイル】
次に新しくメモ帳をひらいて、htmlファイルで読み込ませたファイル名と同じ名前(style.css)のCSSファイルを作成して保存。
@charset "utf-8";
h1{
background-color: royalblue;
}

保存したhtmlファイルをクリックして実行すれば、CSSファイルの内容が反映された
背景の色が青い文字が登場します。
ここまででCSSについての理解は大体できました!
あとはどんなことできるのかなあ~~~~~
ってわくわくしながら調べてサンプル作っての楽しい時間です。
初心者の小ネタ情報↓
CSS3でできるレスポンシブデザイン
